jekyll 블로그 커스터마이징하기(6)_1차 리뉴얼!
블로그 리뉴얼을 결심한지 어언 열흘..
얼마전에 살짝 고쳤었는데 그동안 여러가지 일로 바빠서 6일에 바꾼 부분들을 이제야 포스팅하게 되었다.
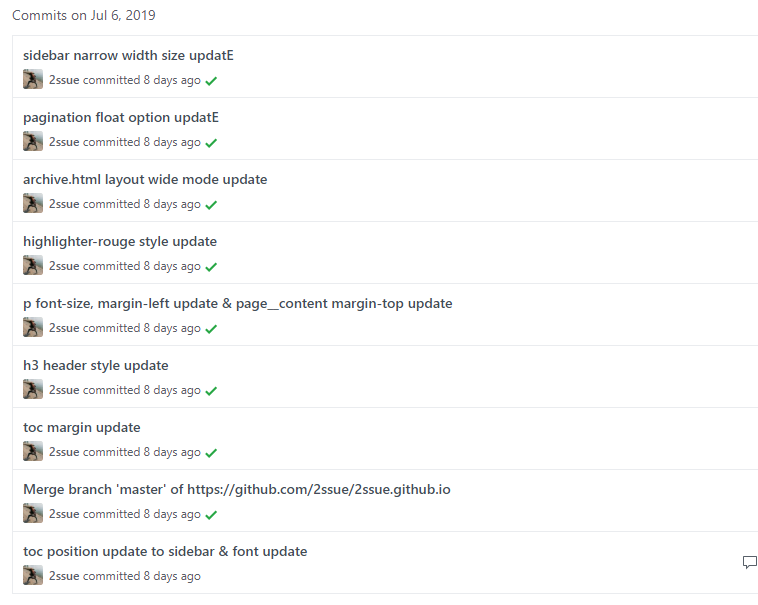
그 간에 고쳤던 커밋들!

저번에는 너무 한꺼번에 스타일들을 업데이트해서 커밋을 봐도 알아보기 힘들었었다.
그래서 이번에는 스타일을 하나 바꿀 때 마다 커밋을 새로 해서 다음에 볼 때도 편하게 볼 수 있도록 최대한 노력해봤다.
그럼 지금까지 변경된 블로그의 상태를 이전과 비교해보자!
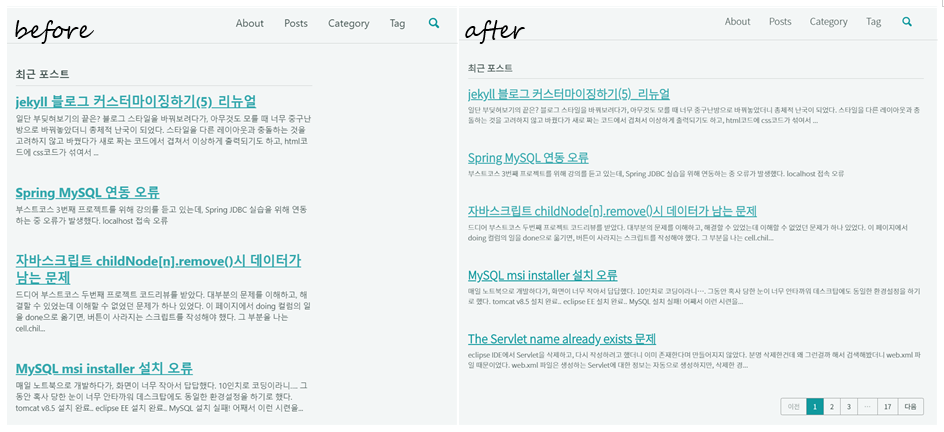
HOME

잘 보일지 모르겠는데, 왼쪽이 변경 전이고 오른쪽이 변경 후이다. 이전에는 홈화면에서 최근 포스트를 보여주면서 오른쪽에 여백이 많이 남았다. 글자 크기도 내 기준에선 좀 크고 너무 두껍다는 생각도 들었고!
내 생각으론 오른쪽의 여백이 굳이 필요한가, 싶었고 되도록이면 스크롤을 내리지 않고 최근 포스트들을 확인할 수 있었으면 했다. 그래서 layout을 wide모드로 변경해 오른쪽 여백을 없앴다.
여기 이전 사진에는 확인할 수 없지만, 원래 Pagination이 왼쪽에 위치했다. 그런데 인턴 때 UX를 조금 배우면서, 사람의 시선은 왼쪽에서 오른쪽으로 가기 때문에 그런 배치가 좋다고 배웠고 내가 생각하기에도 왠지 왼쪽에 Pagination이 있는 것 보단 오른쪽이 나아보일 것 같아서 Pagination의 float 속성도 right로 바꿔주었다.
또 다른 포스트에서도 그런데, 포스트의 글꼴이 마음에 들지 않았다. 그래서 font-family와 font size를 조정해서 폰트의 크기들도 줄였다.
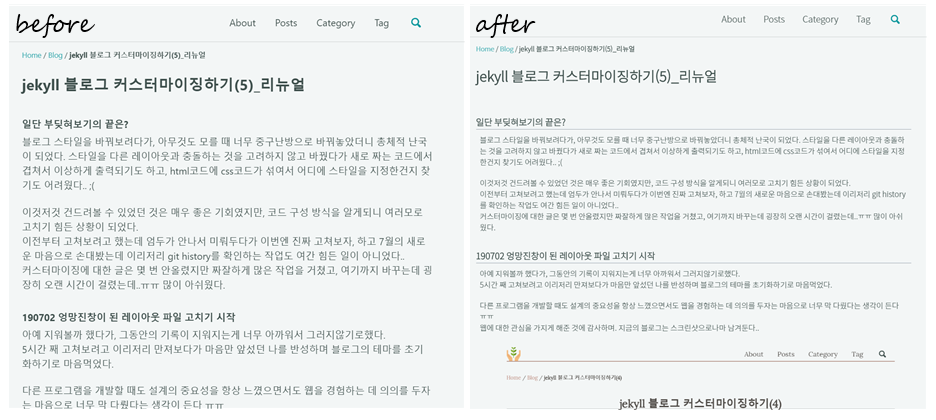
POST

이전에는 전체적으로 큰 폰트들이었지만 홈에서도 말했듯이 font size를 조정해서 폰트 크기들이 작아졌다. 폰트를 바꾸면서, 내가 가장 자주 사용하는 제목 태그는 h3인데 뭔가 너무 임팩트가 없는 것 같다는 생각이 들었다.
이전 글을 보면 좀 알겠지만 제목이 제목같아 보이지 않는다.. 그래서 h2처럼 뭔가 밑줄이 있었으면 하는 생각이 들었고, h3의 스타일에 밑줄을 추가했다.
제대로 된 제목이 생기니 단락의 분리가 필요해보였다. 글이 굵게 표시된 것 외에는 이전에도 단락이 어떻게 된 것인지 잘 구분이 가지 않았다.
본문이 조금 들여쓰기를 해볼까, 했는데 예상외로 꽤 괜찮았고 p에 패딩값을 넣어서 좀 더 들여쓰기가 되도록 해서 지금의 포스트 화면이 완성되었다.
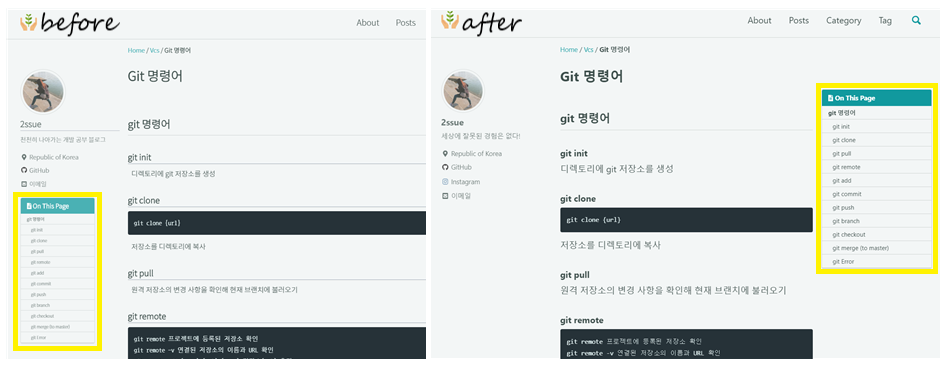
TOC

이전에는 toc 답지 않게 마우스 휠을 따라서 내려오지 않아서, 잘 쓰지 않았던 기능이다. 거기다 toc를 사용하게 되면 wide한 layout이 narrow로 좁아져서 다른 post들과는 좀 다른 모습을 띄었다. 이 부분이 가장 마음에 들지 않아서 잘 쓰지 않았던 기능이다.
하지만 기능 자체는 굉장히 유용한 것이었기 때문에, 어떻게하면 layout을 wide하게 유지하고 toc이 따라오도록 만들 수 있을까 많이 고민해봤다.
그래서 profile 밑에 남는 공간 쪽에 toc를 넣어보면 어떨까, 생각했고 jekyll로 테스트해본 결과 꽤 괜찮게 동작했다! 혹시 궁금하다면 여기 커밋한 코드를 한번 보면 될 것 같다. 기존에 post(single.html)에서 toc를 로딩하던 구문을 sidebar.html로 옮겼다.
개인적으로 이번에 새로 바꾼 것들 중 가장 마음에 든 변경점이다.
이 외에도 기존에 하얀색이었던 highlighter-rouge(이거)를 초록색으로 바꾸는 등, 자잘한 변경점들이 있었다.
뭔가 리뉴얼을 하면서 이전보다 더 깔끔하게 작업을 해가고 있는 것 같아 기쁘다. 앞으로 더 바빠져서 리뉴얼을 할 시간이 잘 없겠지만, 앞으로도 더 보기 좋고 깔끔한 블로그를 만들어가고 싶다 :)
